水不撩不知深浅,人不拼怎知输赢
先安装下面两个软件
Node.js:https://nodejs.org/en/
Git:https://git-scm.com/download/win
接下来安装hexo,使用npm安装hexo
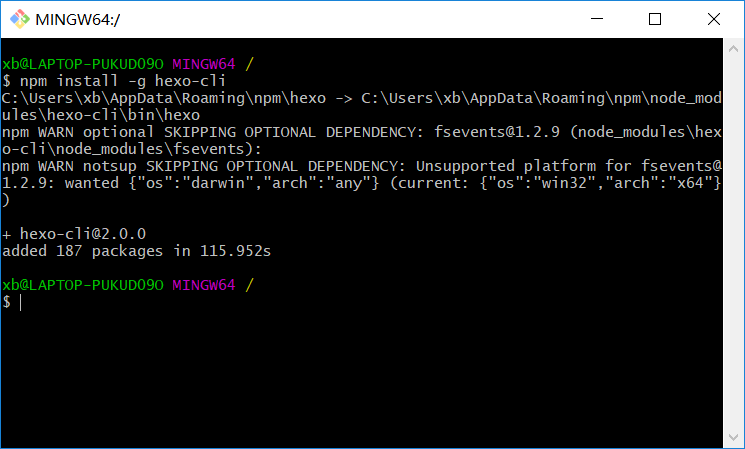
安装命令:npm install -g hexo-cli

安装完了验证一下是否成功
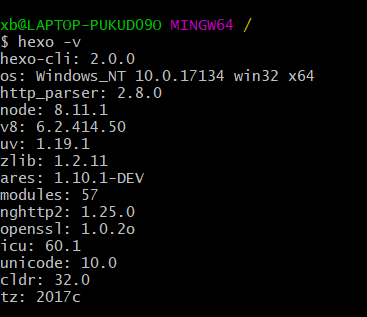
命令:hexo -v

ok 安装完成
接下来我们先用hexo进行本地建站
先初始化Blog网站框架
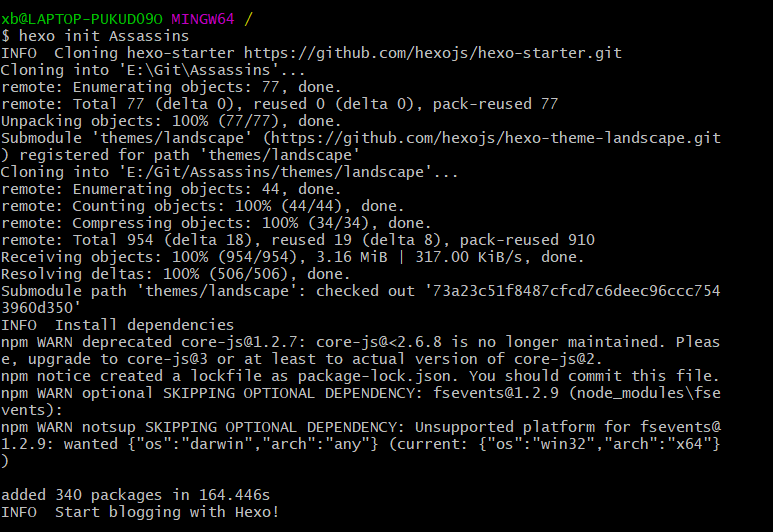
在本地电脑上建立一个Blog目录,并在shell中进行下面命令,初始化框架:
hexo init <文件夹> //博客文件夹名称

cd <文件夹> //进入博客文件夹目录

npm install

或者直接进入Blog目录中,执行hexo init和npm install (blog目录自己先建好)
都是一样的,不习惯命令的话就用第二种。
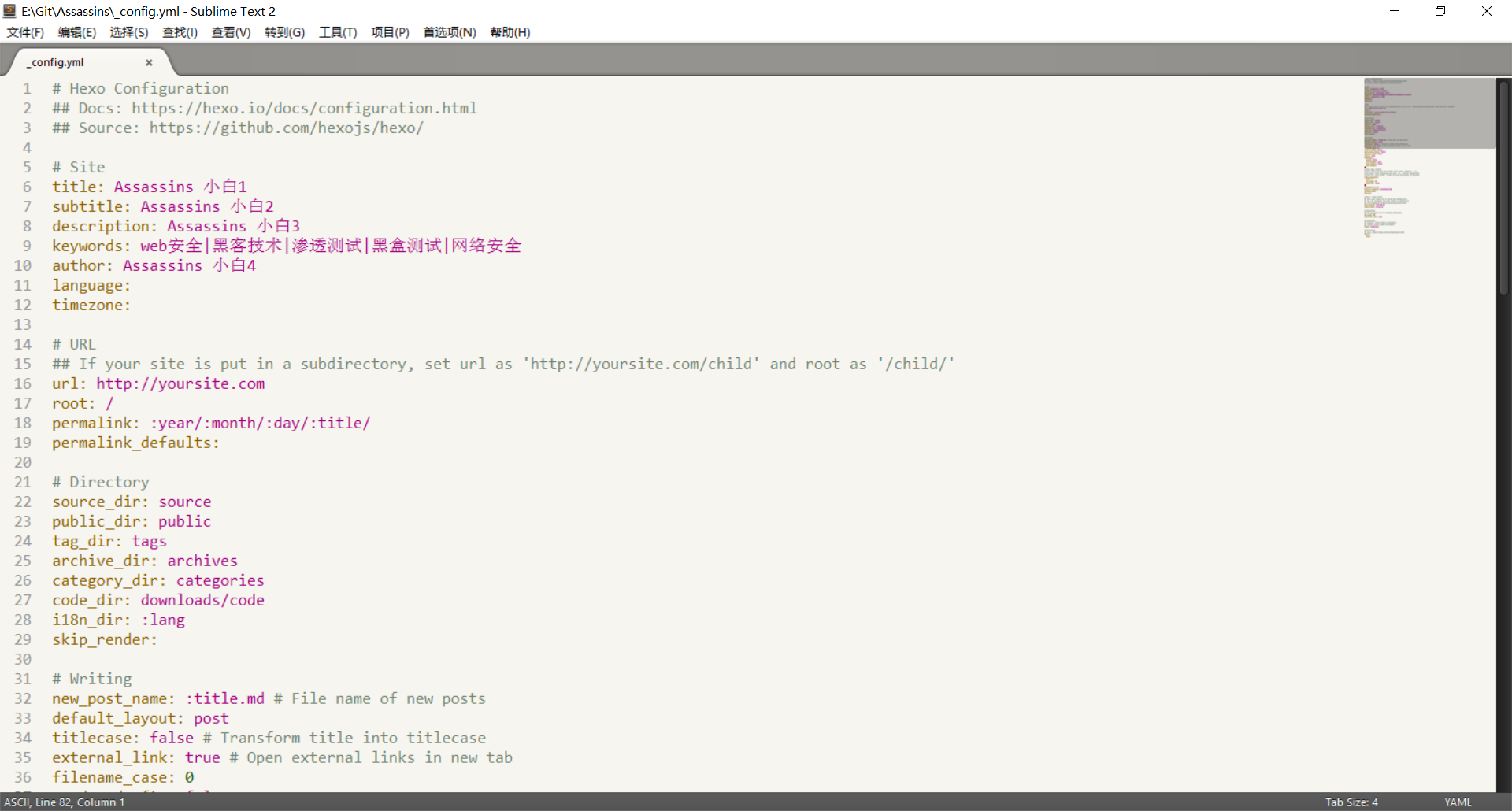
_config.yml:
整个站点的配置信息:可以配置网站的title、author、language、目录、文章、日期、分页、扩展(主题名称、部署)信息,这个文件是博客配置文件,改错了会导致网站不正常

source: 资源文件夹,存放用户资源,这个是博客文章源码所存放的地方
themes: 主题文件夹,Hexo会根据此来生成静态页面,默认是官方的landscape主题
先在本地站点调试好,也就是说在所谓的测试环境测试好,再部署到给生产环境(Github)
写Blog文章
执行下面的命令创建一篇新的文章:
hexo new <文章名>

生成的文章在source/_posts文件夹下面

可以看到文章已经生成好了
命令:
$ hexo generate 简写:hexo g
生成静态文件

$ hexo server 简写:hexo s

启动服务器,默认情况下,访问网址为: http://localhost:4000

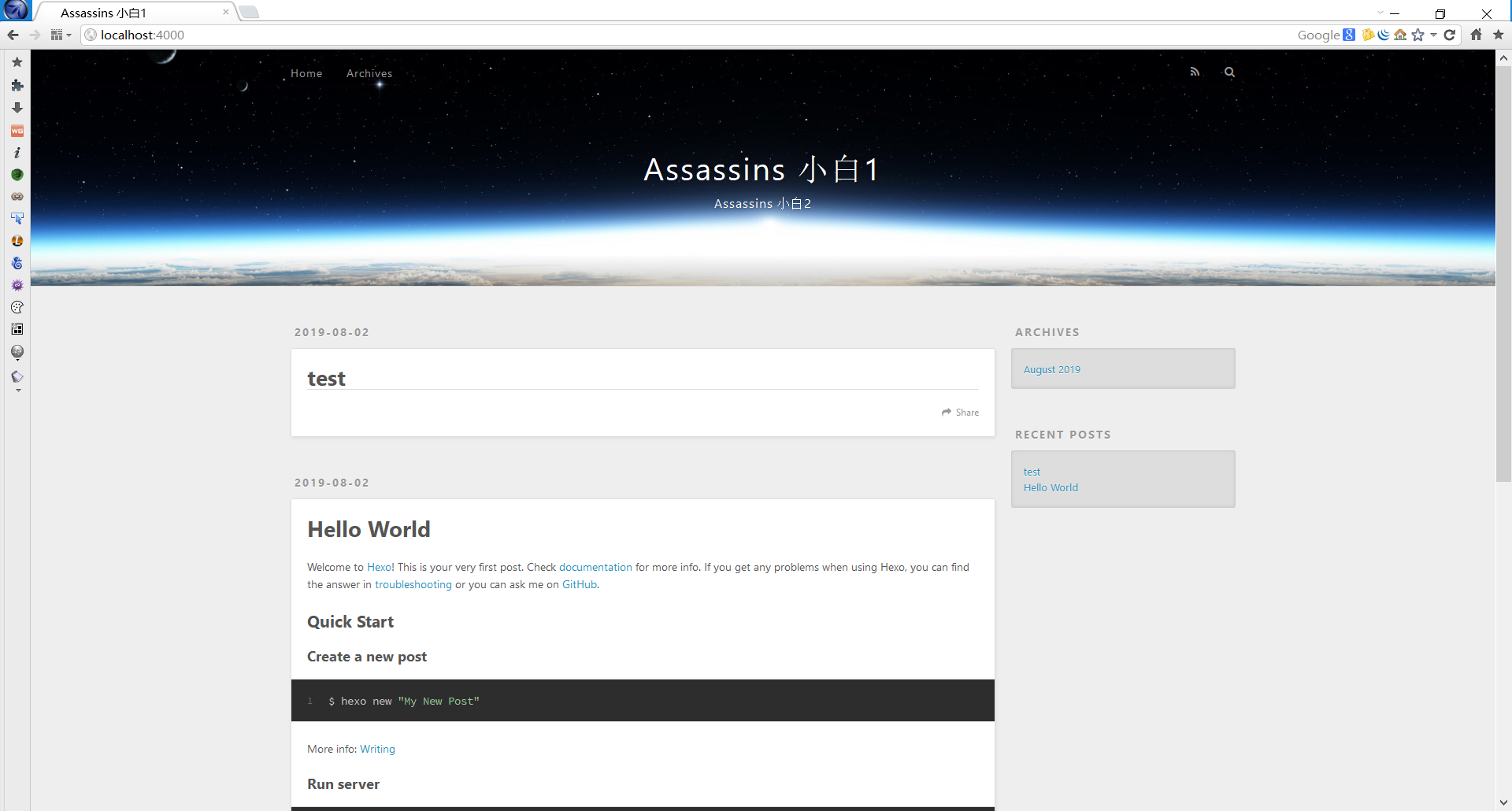
ok这就是本地搭建成功的效果,不过这是默认主题,可以根据需要改主题
接下来讲GitHub,先注册GitHub账号,这个我就不说了。
设置GitHub SSH Key
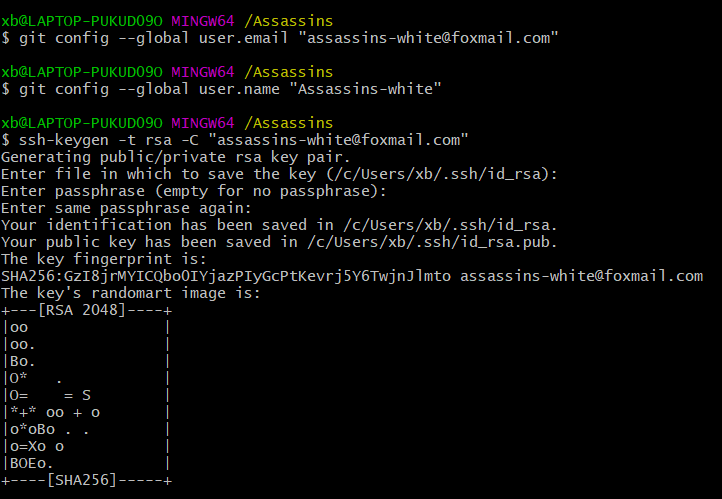
本地设置git邮箱、用户名和密码
git config --global user.email "你注册GitHub的邮箱"
git config --global user.name "你的GitHub用户名"
本地创建SSH Key
ssh-keygen -t rsa -C "邮箱地址”

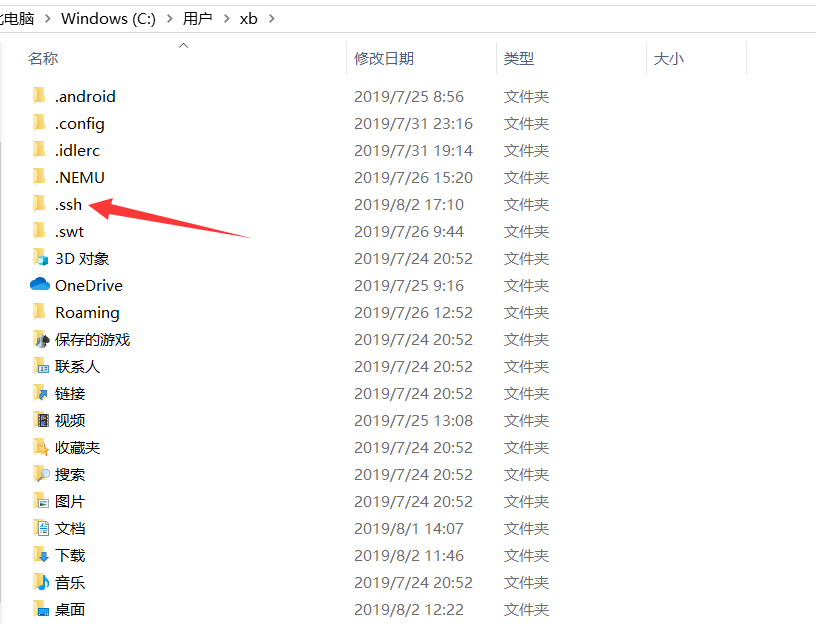
首先打开用户根目录(用户根目录一般为为C:\Users\username)查看是否已经有了SSH Key的文件夹.ssh

ssh 可能隐藏了,所以需要打开隐藏的文件
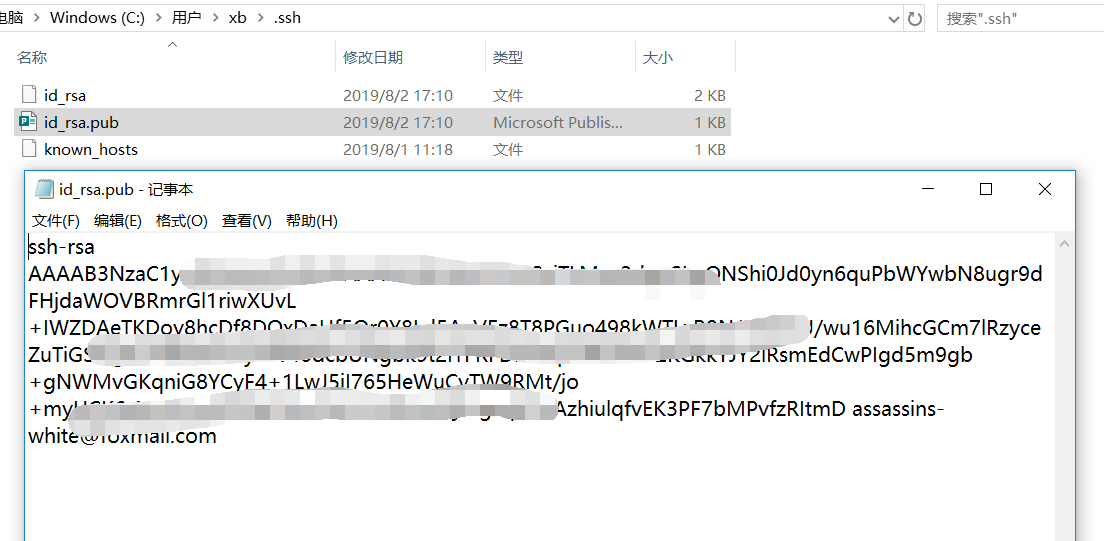
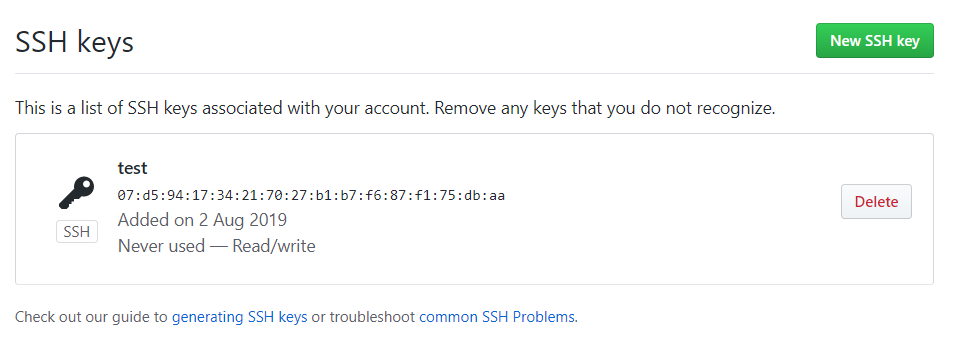
添加生成的SSH Key到GitHub账户
打开在当前用户的根目录下生成的.ssh文件里面的ssh.pub(ssh 公钥),拷贝其内容到[SSH and GPG keys -> SSH Keys -> Add SSH Key]


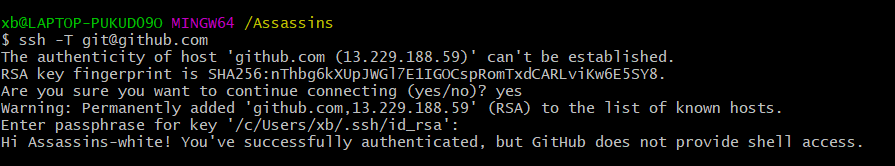
验证下SSH是否设置成功
ssh -T git@github.com
第一次提示不能连接,直接输入yes即可

GitHub部署
建立GitHub Pages之后,即可以将本地搭建的Hexo网站部署到GitHub上去
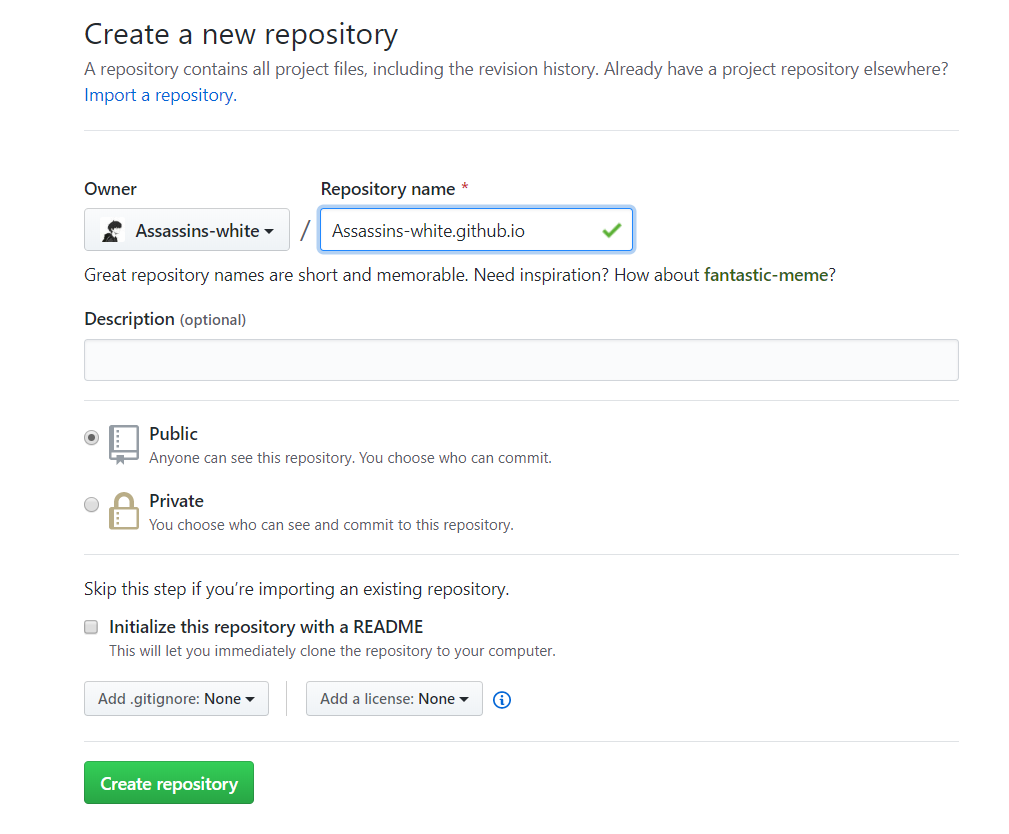
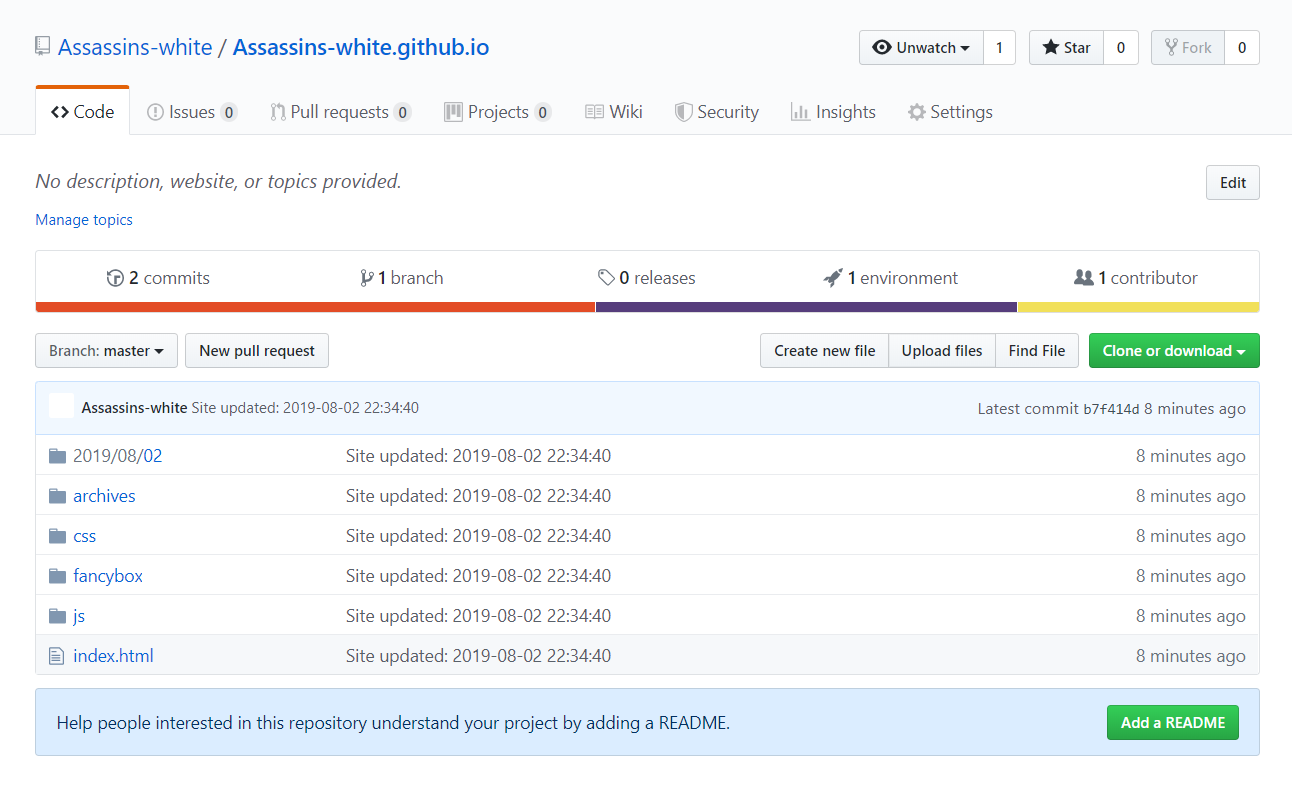
创建存储库,名字就写你GitHub名字+Github.io

如下

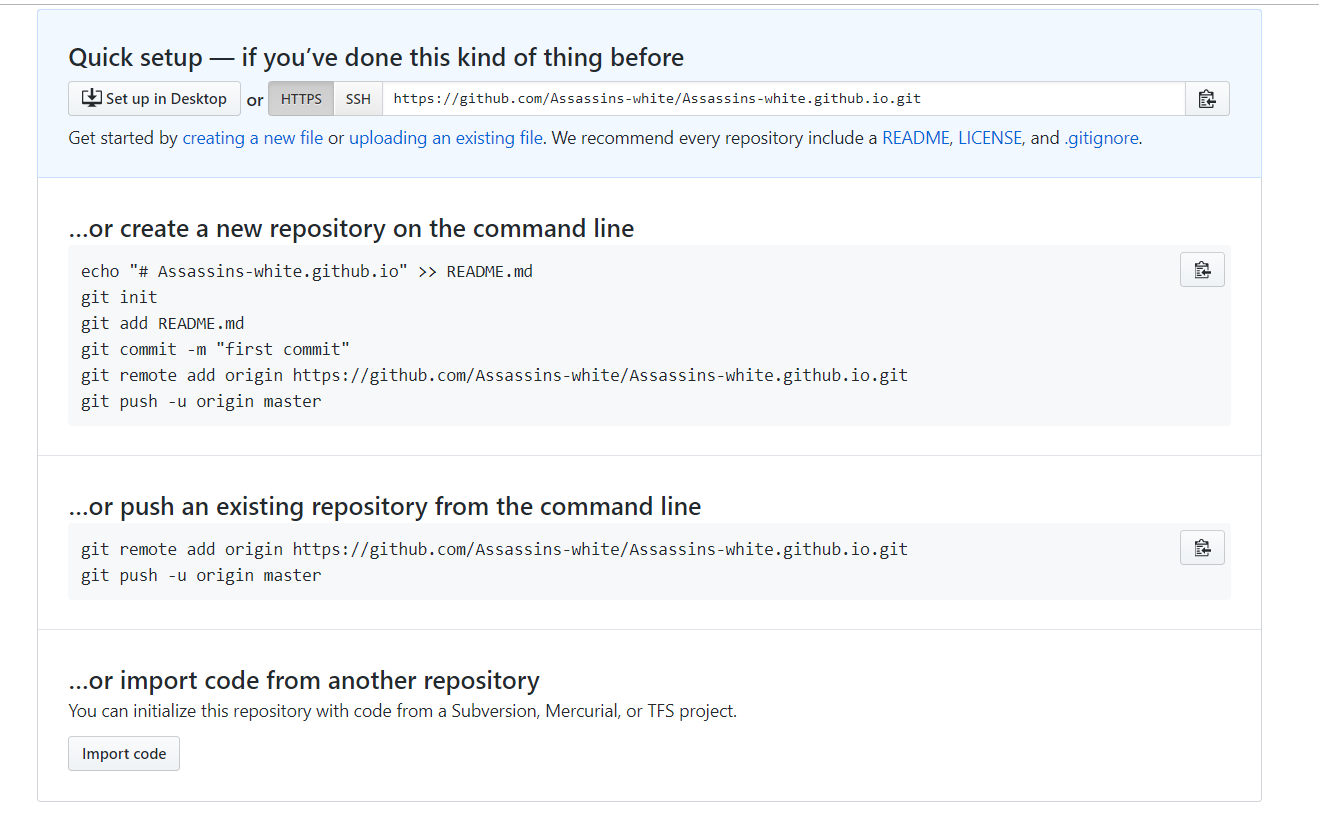
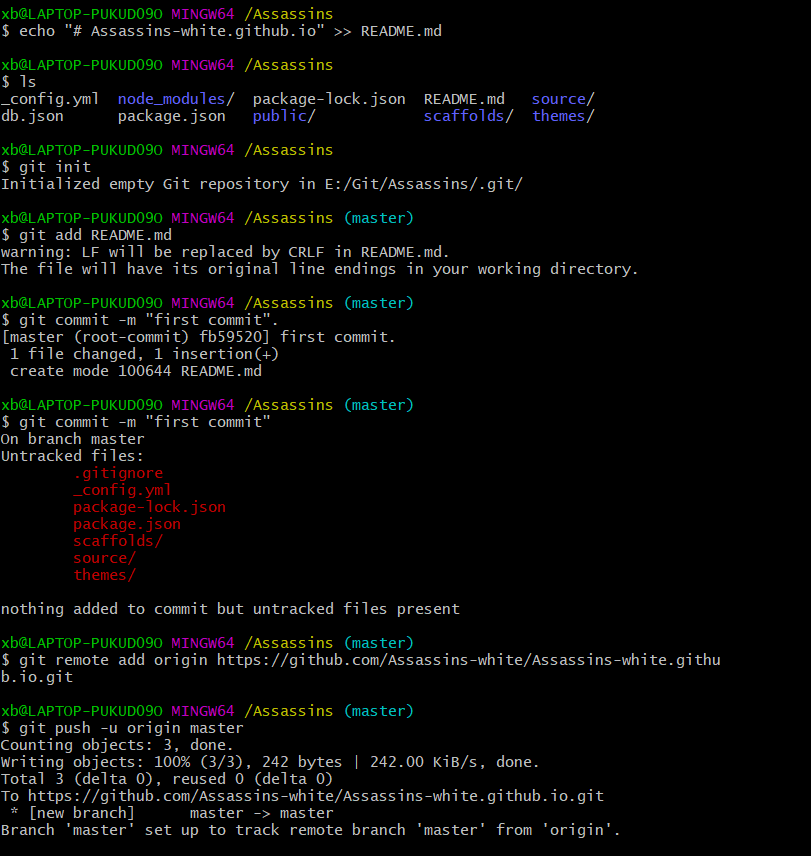
命令都敲一遍

这就好了

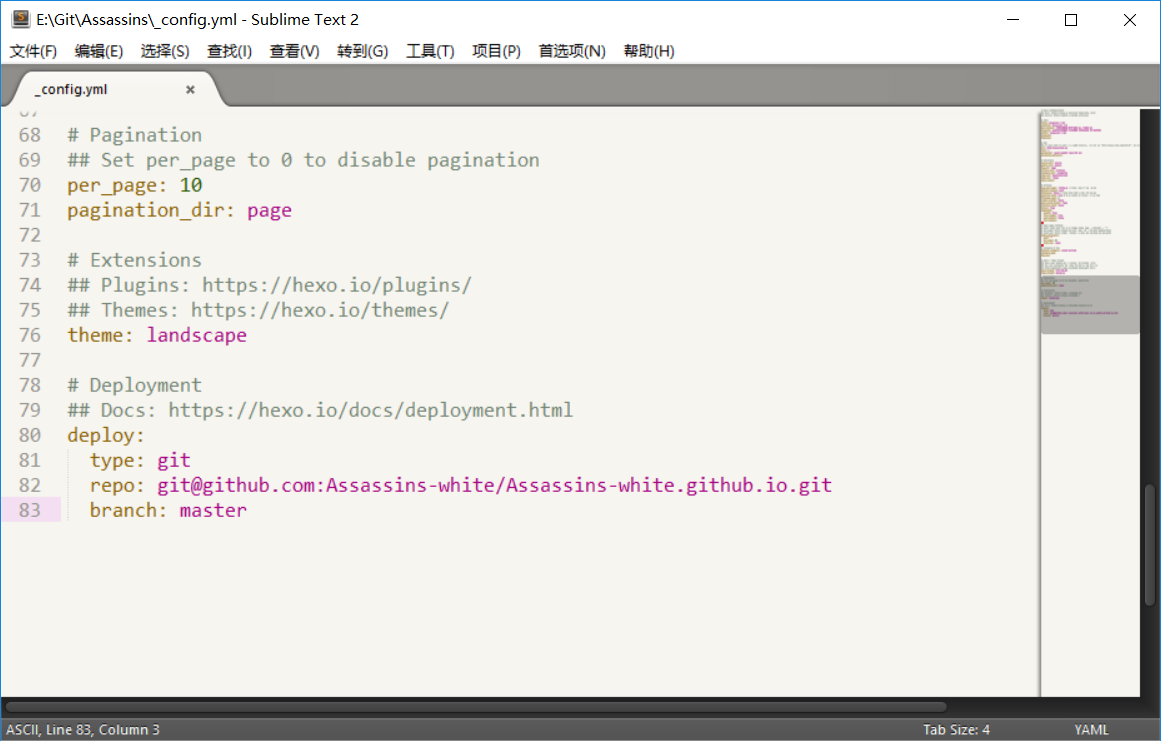
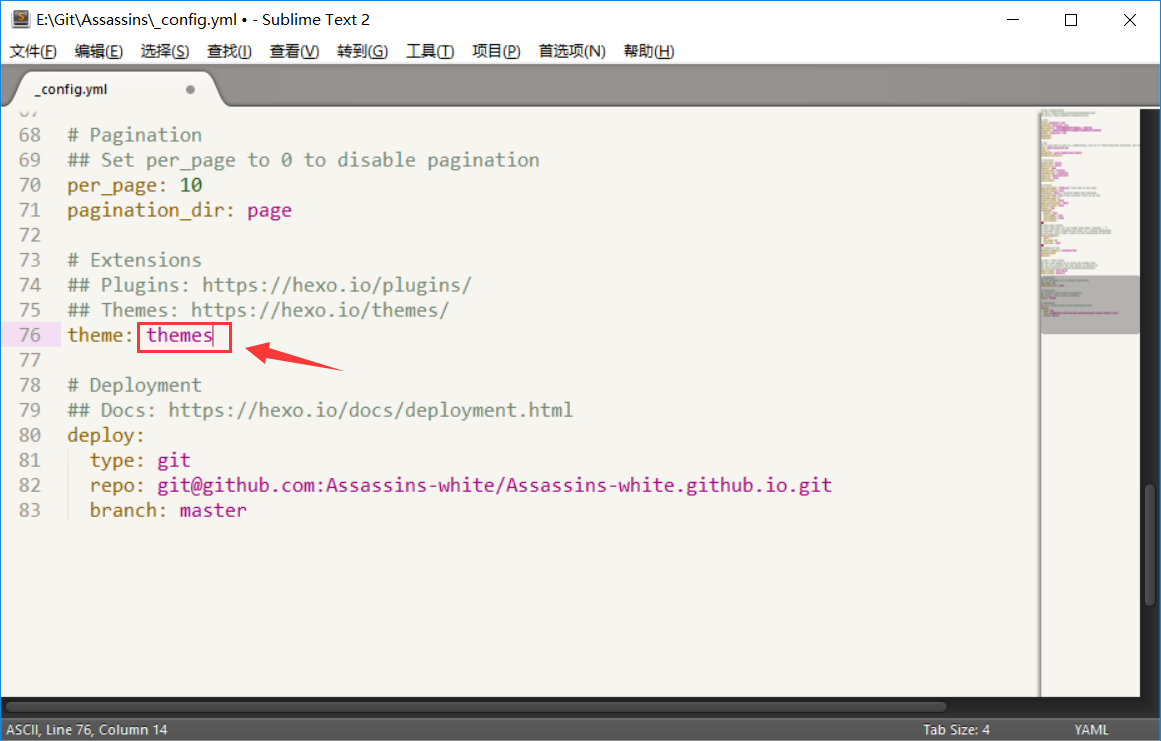
然后修改一下站点_config.yml配置文件
repo: https://github.com/username/username.github.io.git(你的GitHub页面仓库地址)
branch: master

博客文件夹目录执行命令
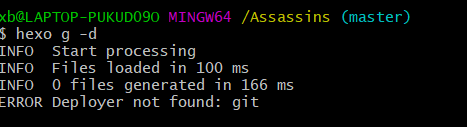
Hexo g -d

报错,输入命令
npm install –save hexo-deployer-git

输入命令Hexo g -d部署到GitHub o:p>


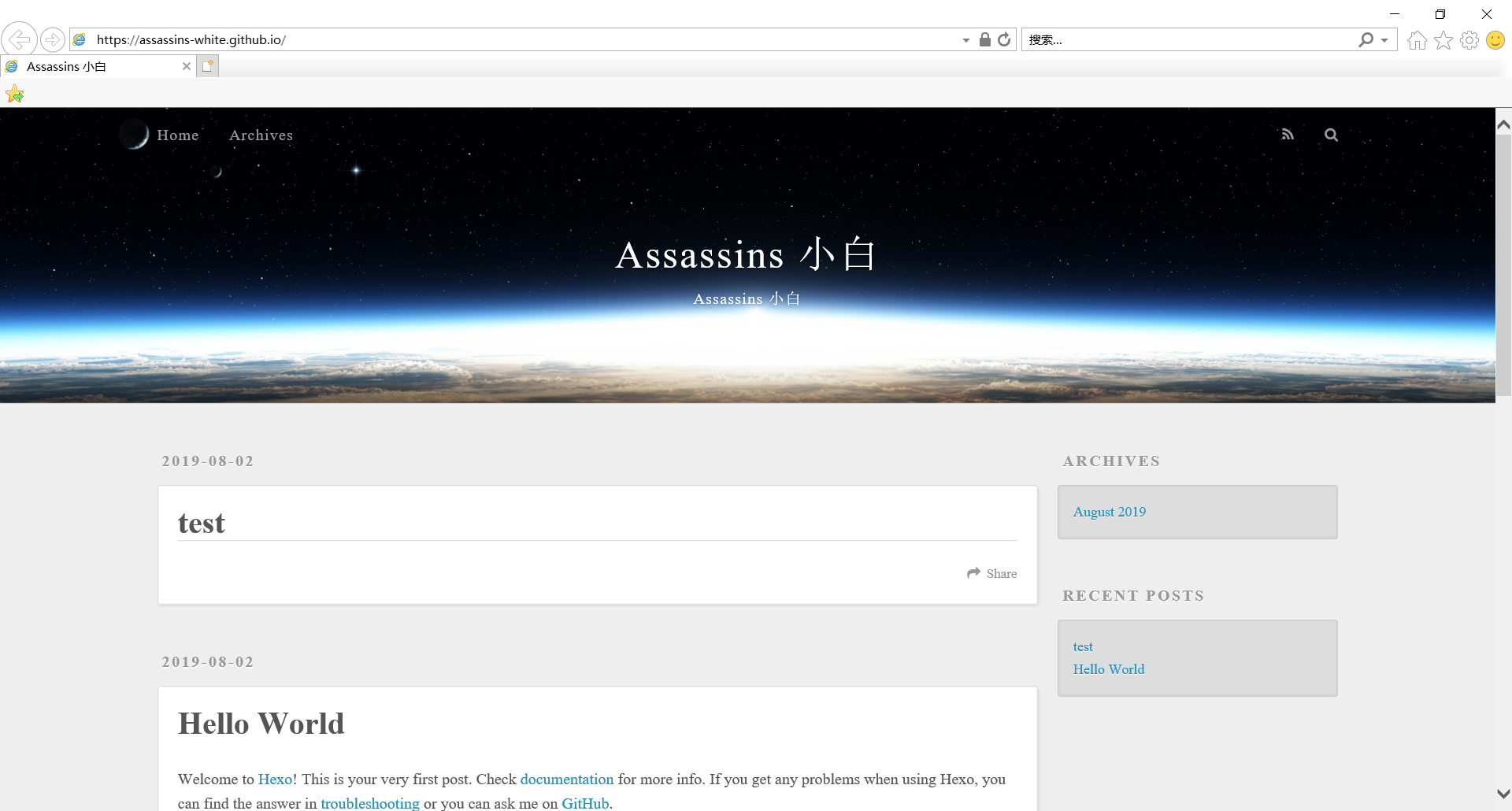
访问域名(https://你的GitHub名字.github.io)

模板太丑了,换个模板
Hexo博客根目录打开Shell终端,输入下面命令
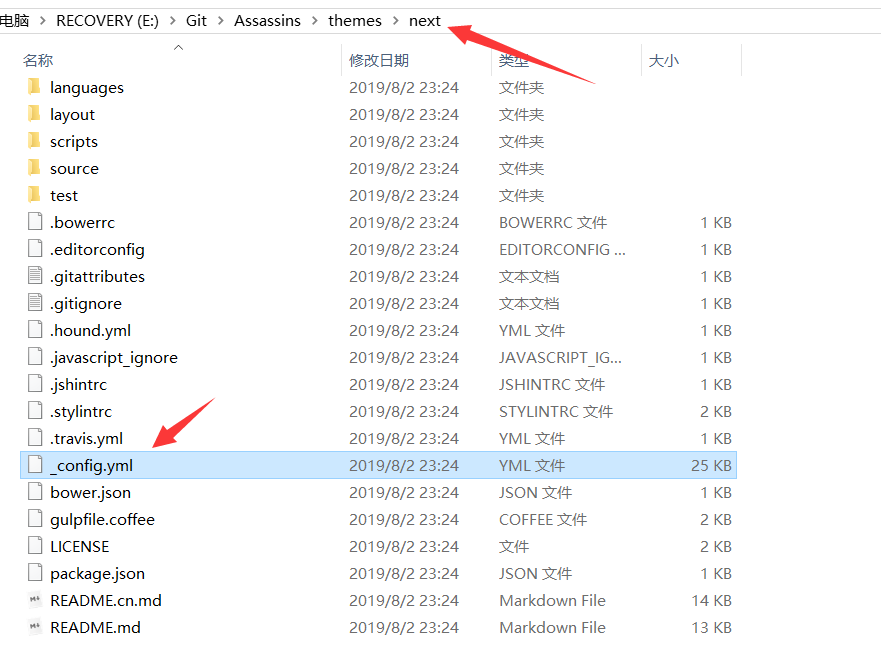
git clone https://github.com/iissnan/hexo-theme-next themes/next


下载完成,设置配置文件

这里改下模板的名字
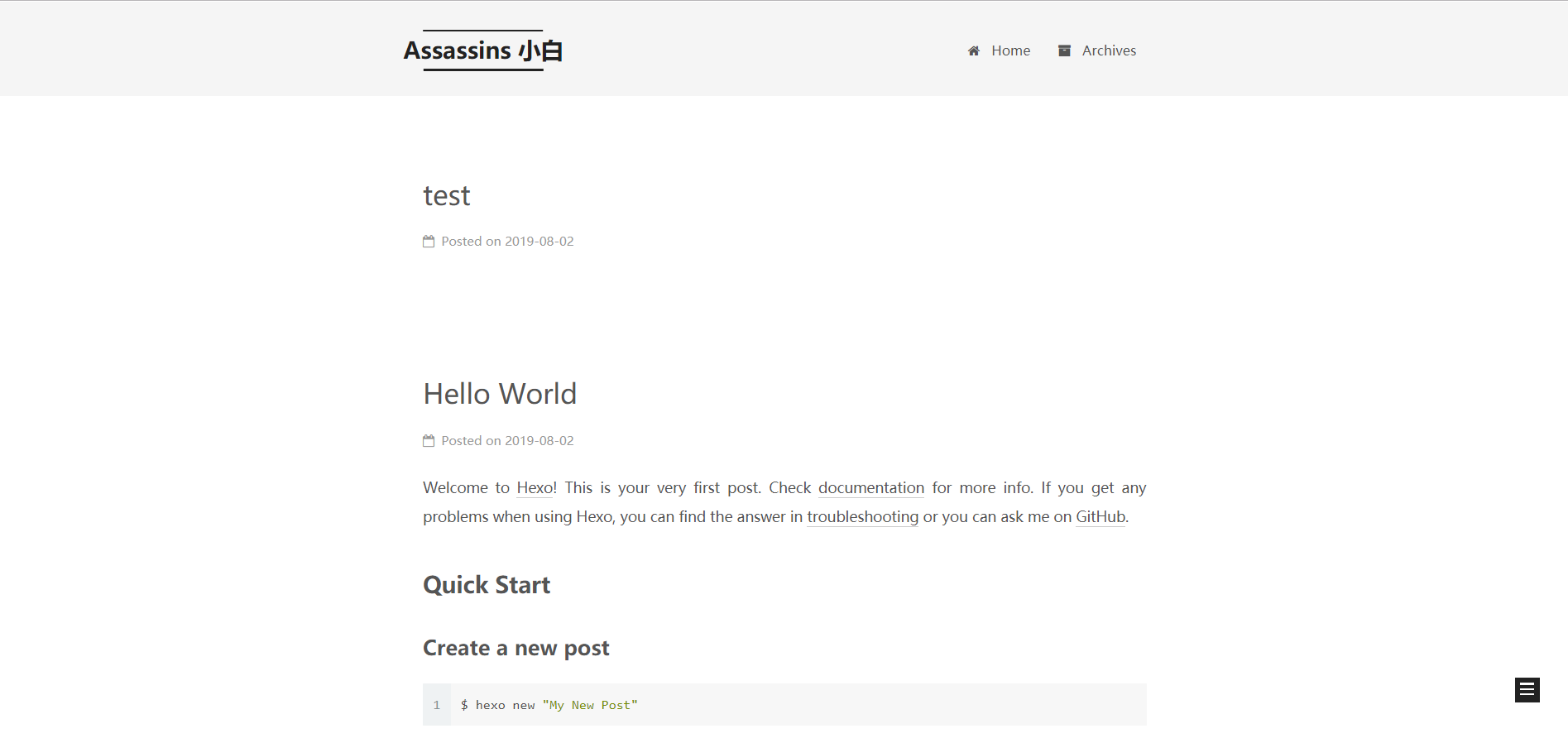
Hexo s 本地搭建看一下效果

这个模板看起来还是很难看,换一个样式
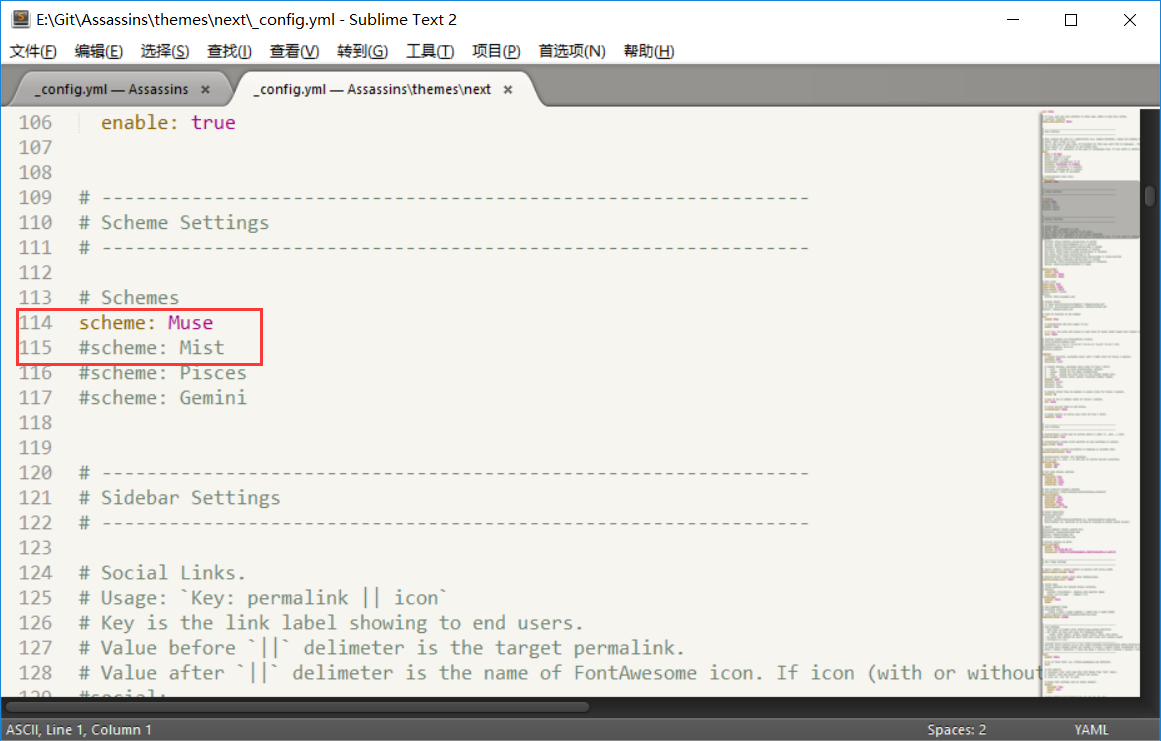
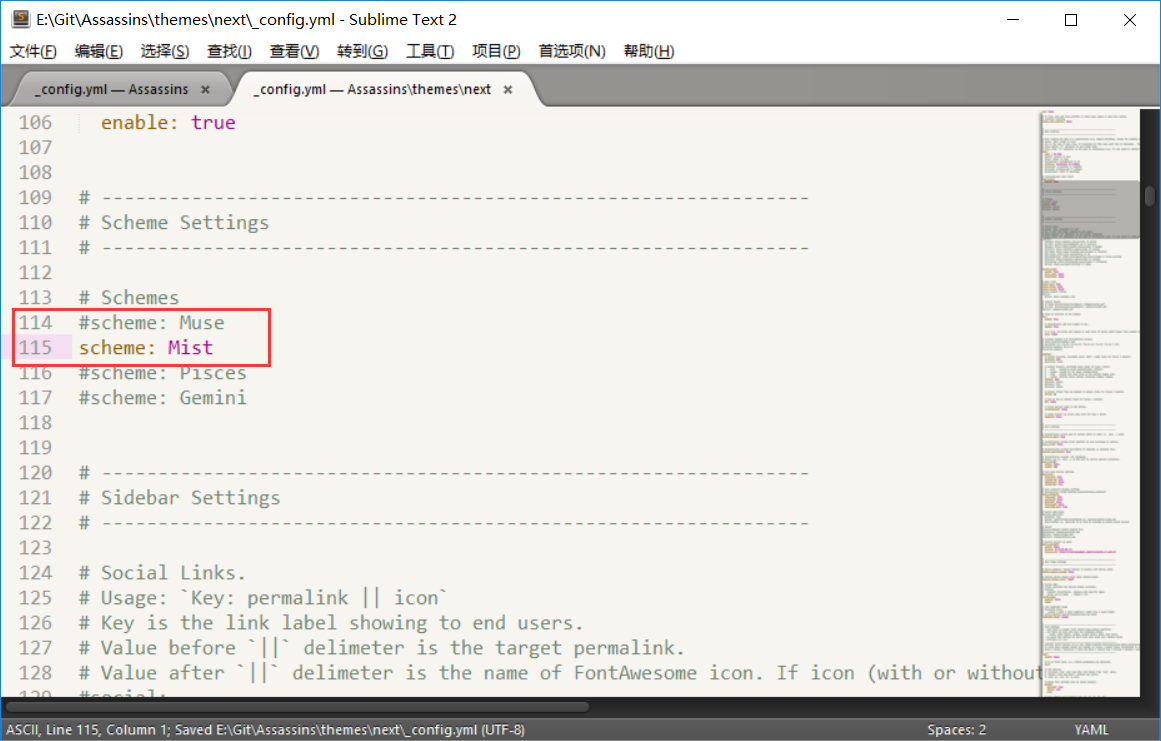
进入模板配置文件

设置改动一下


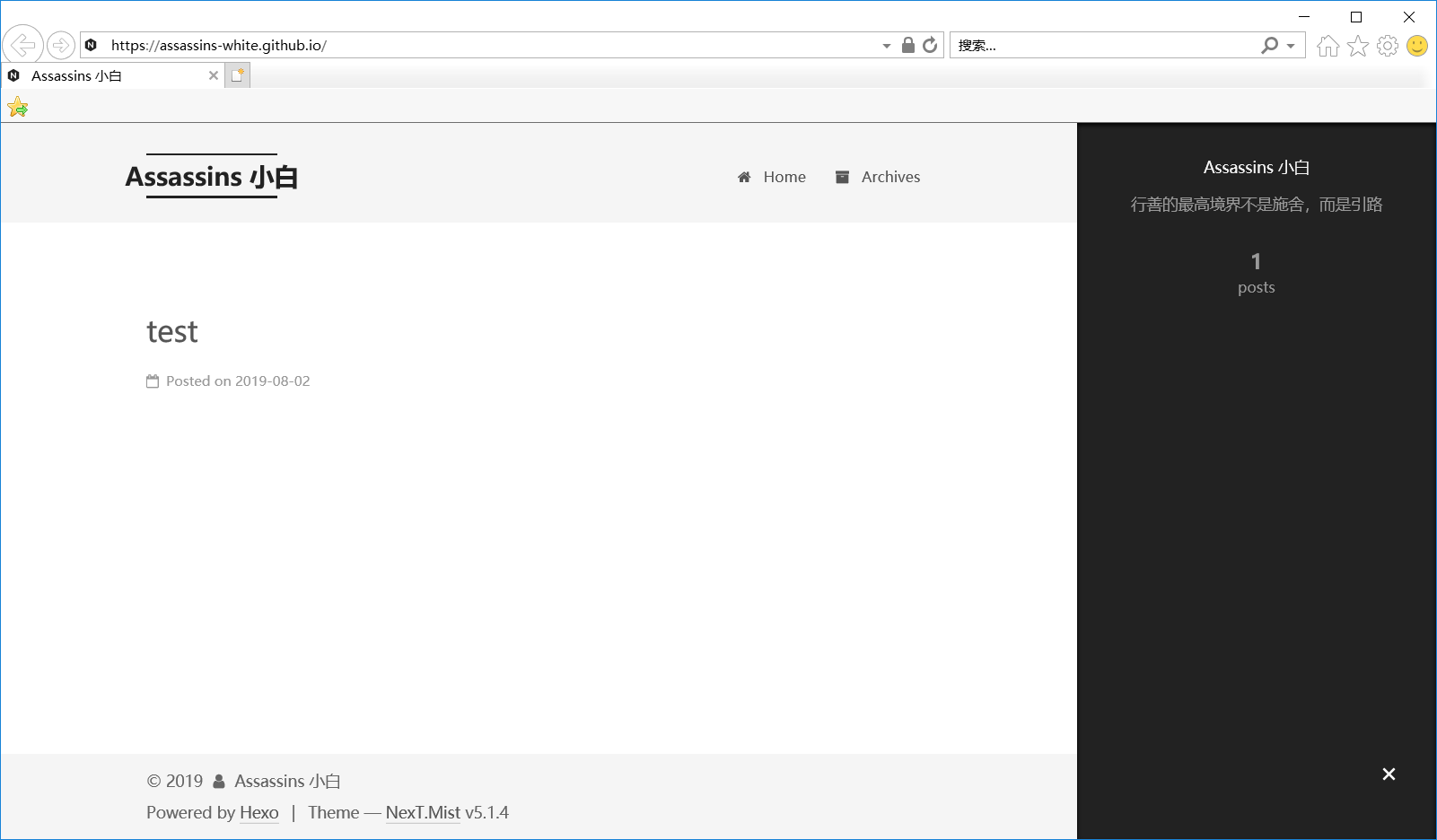
再看看效果

这样看着就比较舒服
现在使用命令Hexo g -d部署到GitHub上面去

以后写文章直接输入以下命令
hexo new “文章名字”
hexo g -d

下面底部这里改成我们自定义的文字
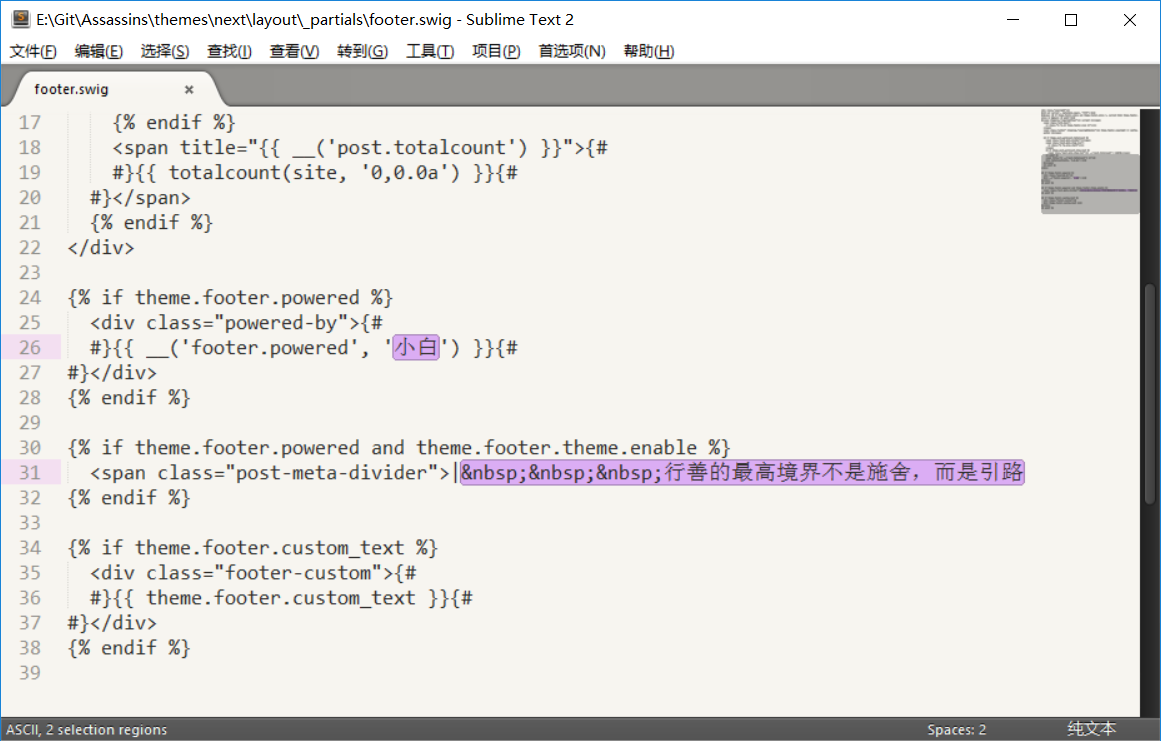
进入文件夹 themes\next\layout_partials,编辑footer.swig文件

修改一下这两处,再看一下效果

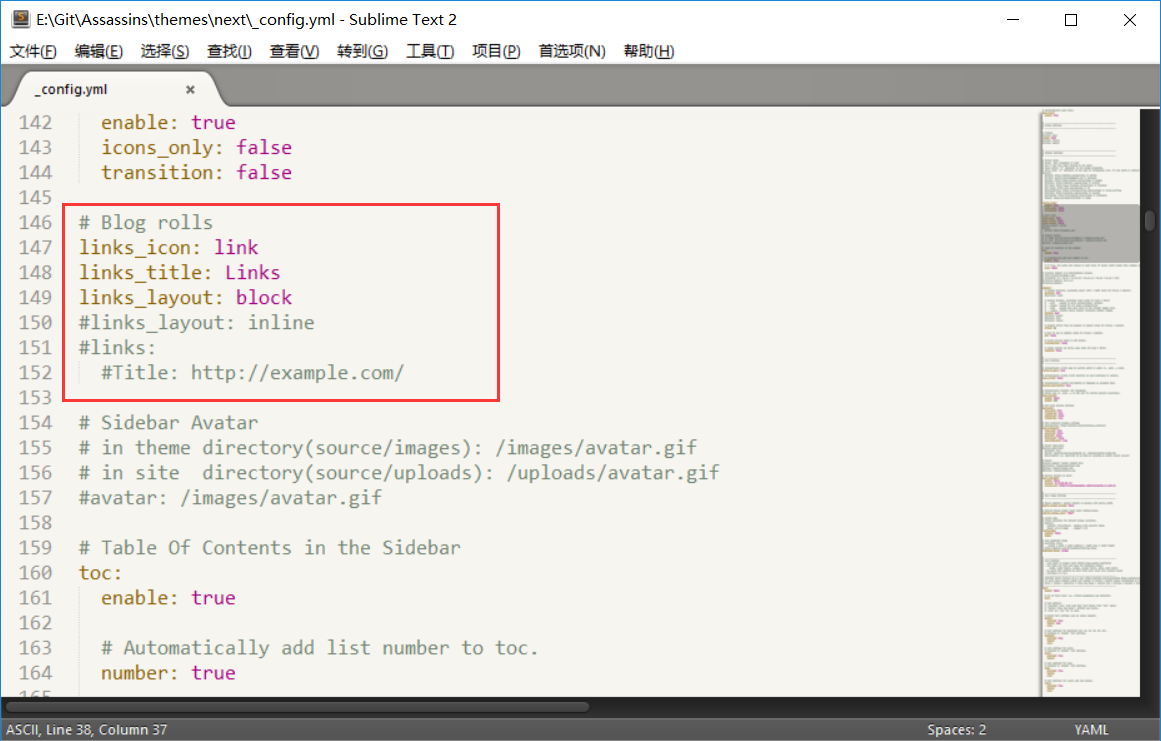
设置友情链接
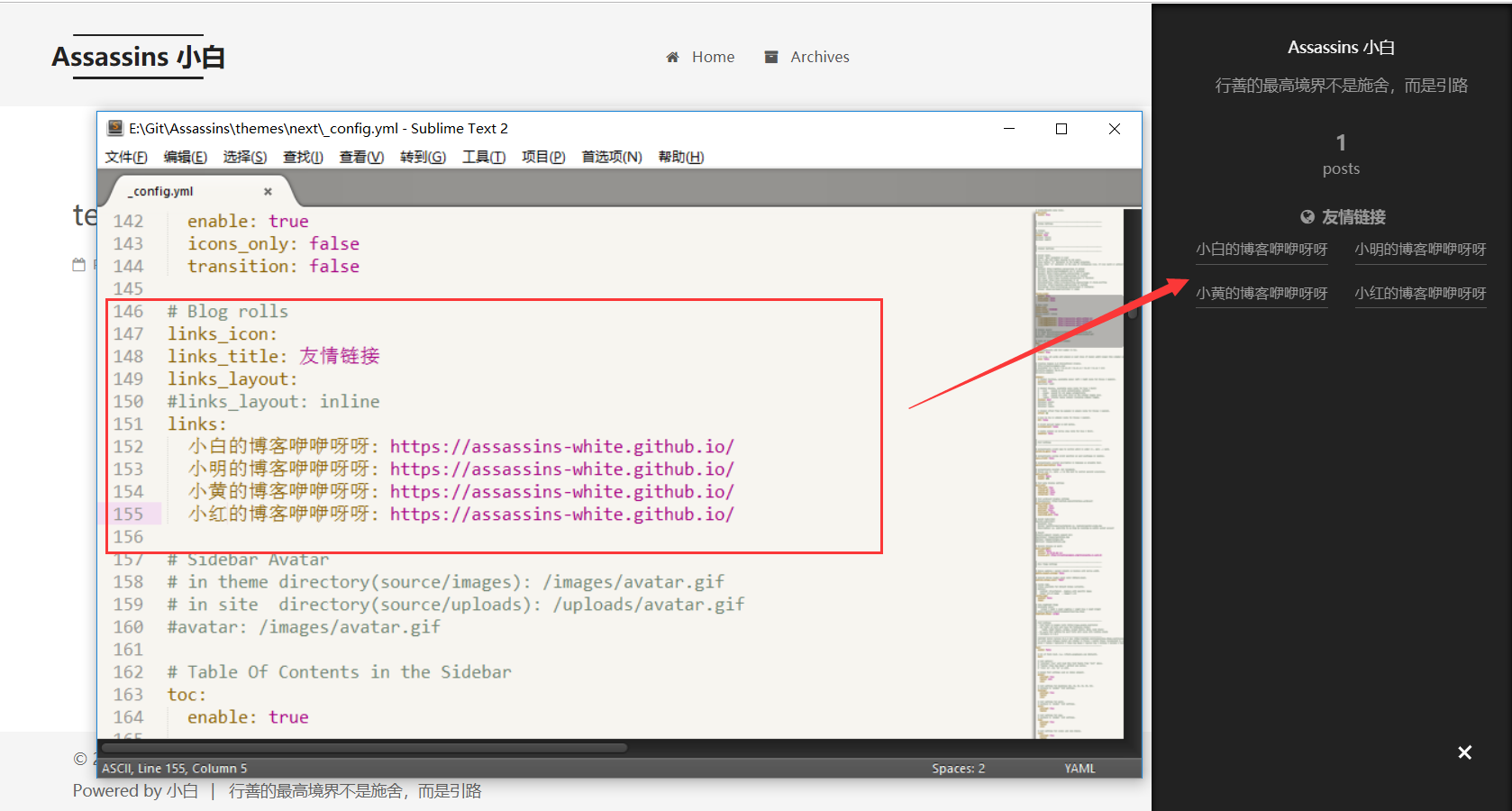
访问themes\next下面的_config.yml ,找关键字Blog rolls

设置好后效果如下

设置头像
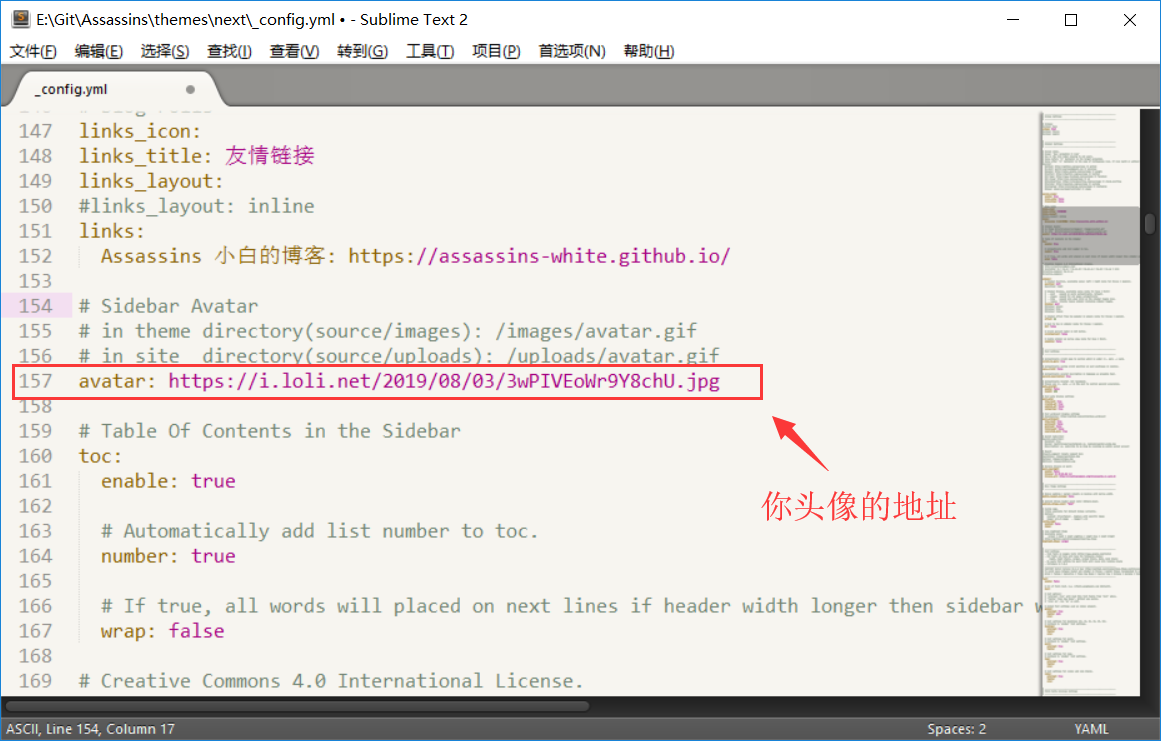
打开文件夹themes\next下的_config.yml文件
搜索关键字Sidebar Avatar
如下图设置

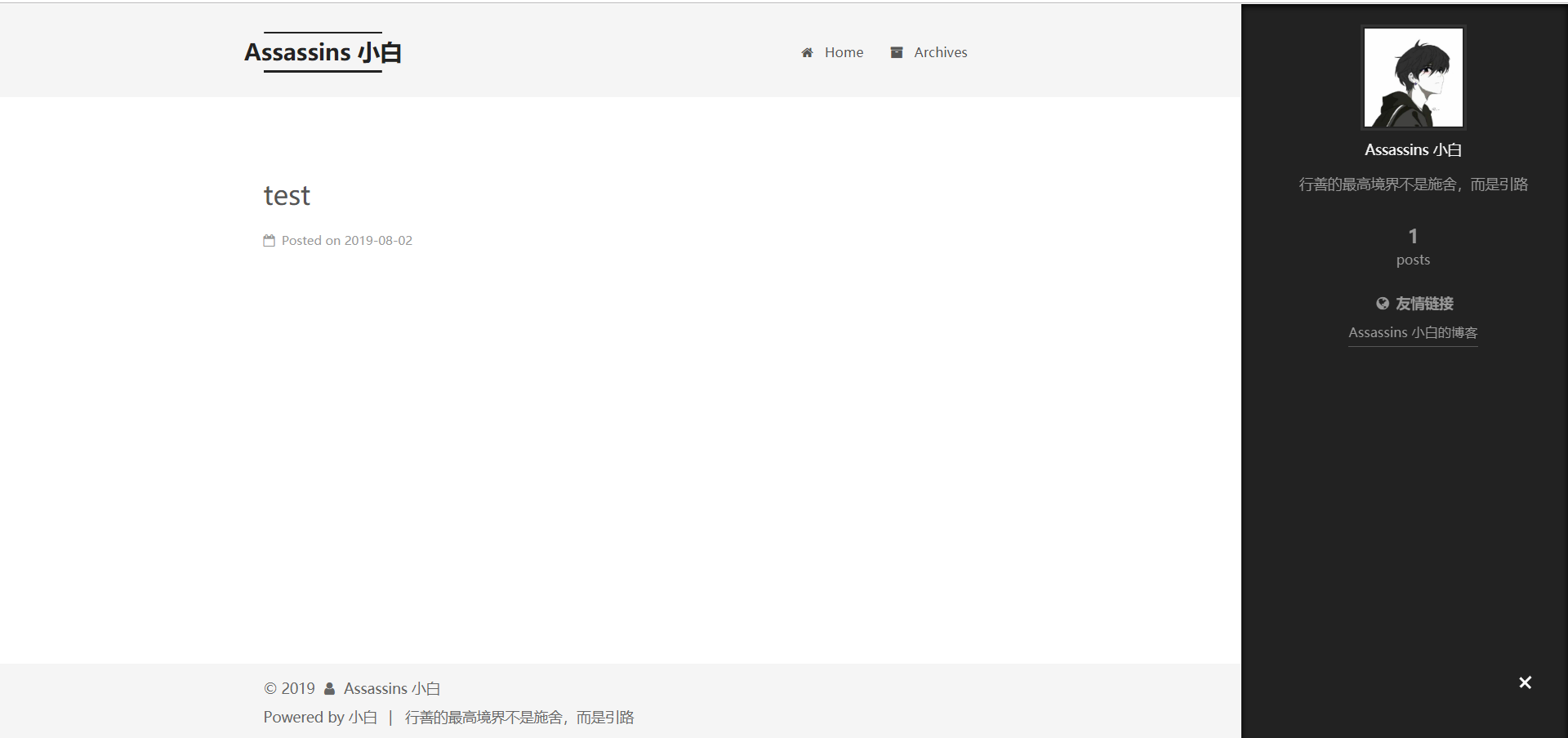
查看效果

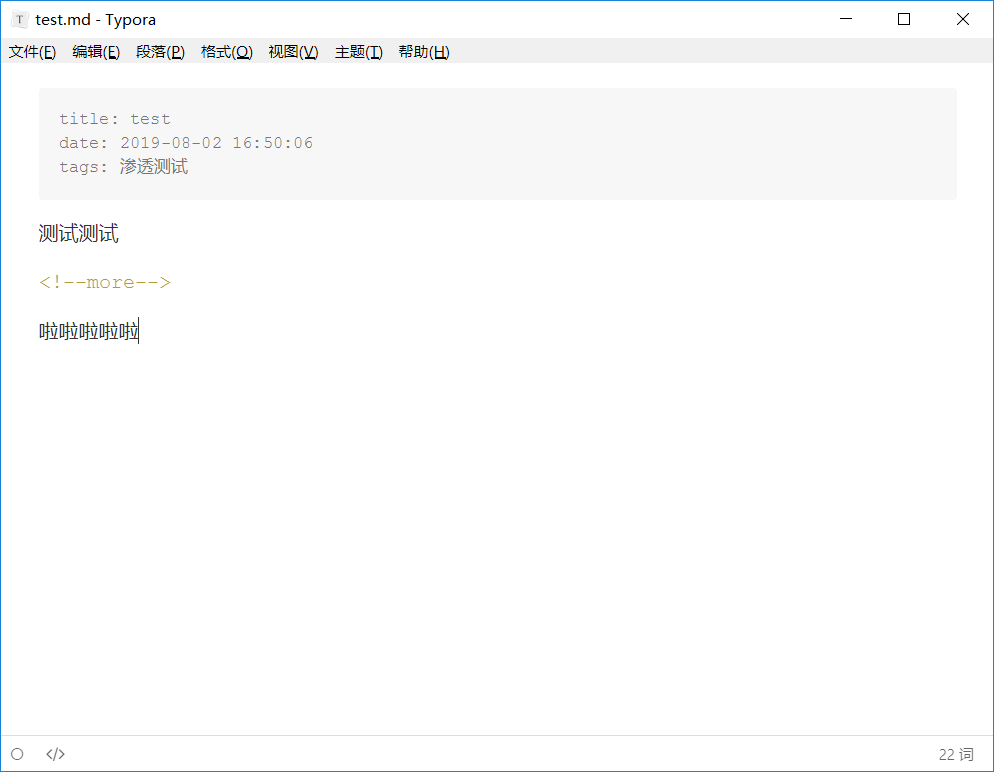
使用<!—more–>隔开

网站效果


博客里面如果需要引用图片
可以使用图床,比如 https://sm.ms/ ,调用图片网络地址

或者在public文件夹下面新建一个img文件夹,图片就上传到这个文件夹

然后使用相对路径调用
../../../../img/xxx.jpg

效果图: